WordPress插件开发教程:文章图片放大插件
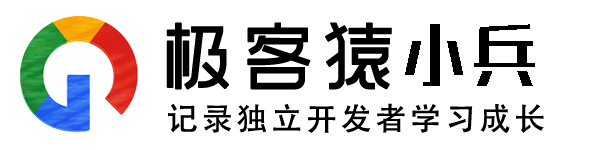
这两天看了一下 WordPress插件开发教程,发现竟然如此简单,wordpress底层帮助我们做了许多的事,我们只需要使用它万能的API就可以实现各种各样的功能了。
下面进入主题,开发一个图片放大插件。
定义插件
新建插件目录
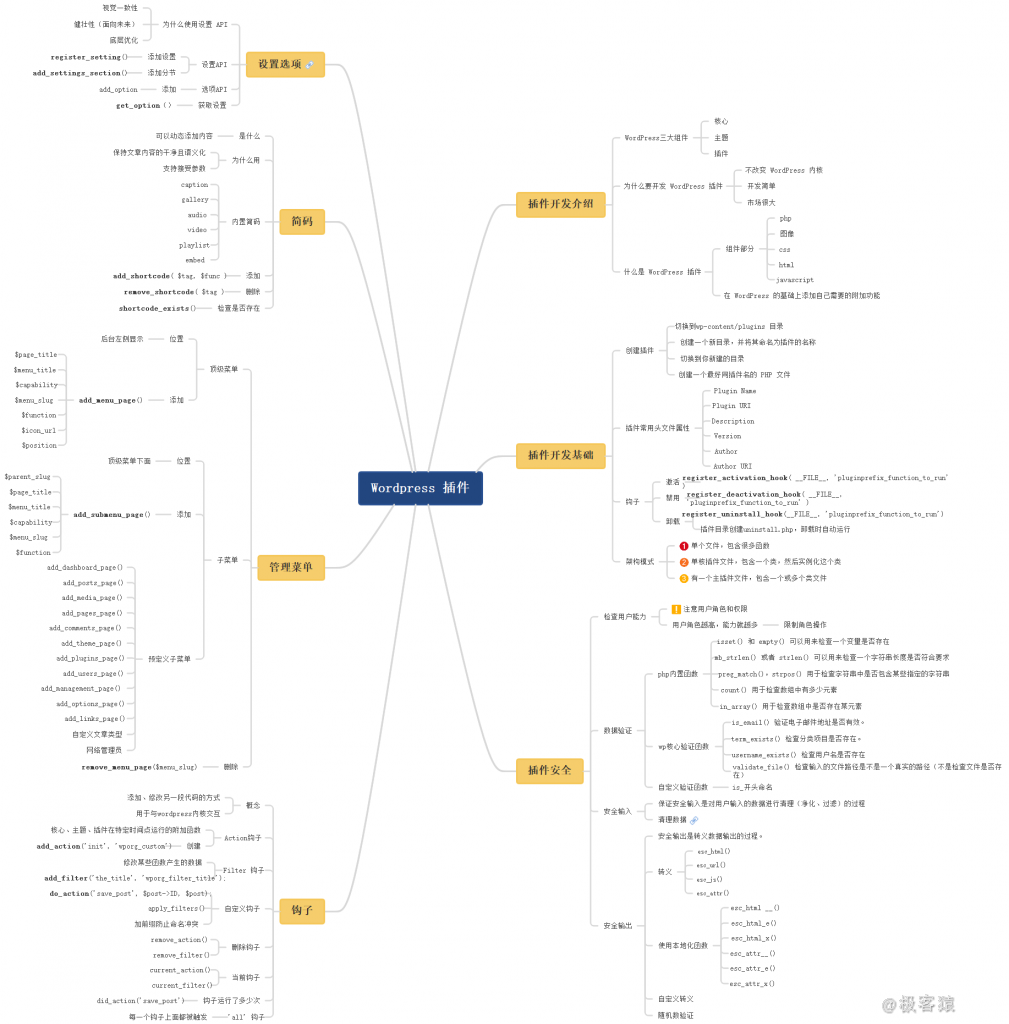
在 wordpress 根目录下的 wp-content/plugins 下面新建一个名称为 geek-picture-zoom 的目录,并且新建个同名的 php 文件。

编写头部信息
在 geek-picture-zoom.php 文件里写入:
/**
* Plugin Name: 文章图片放大插件
* Plugin URI: https://geekape.net
* Description: 文章中的图片点击放大效果
* Version: 20210907
* Author: geekape
* Author Url: https://geekape.net
* License: GPL2
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Text Domain: wporg
* Domain Path: /languages
*/- 插件名称:(必需)你的插件名称,会显示在 WordPress 后台的插件列表中。
- 插件 URI:插件主页,应该是唯一的URL,最好在你自己的网站上。对于你的插件来说,必须是独一无二的,不能使用 WordPress.org 上的网址。
- 描述:插件的简短描述,在 WordPress插件管理界面显示,不要超过 140 个字符。
- 版本:插件的当前版本号,例如 1.0 或 1.0.3。
- 作者:插件作者名字,如果插件有多个作者,作者之间可以使用逗号分隔开。
- 作者URI:作者网站或其他网站上的个人资料,如 WordPress.org。
- 许可证:插件许可证简称(slug)(例如GPL2)。
- 许可证URI:许可证的全文链接(例如 https://www.gnu.org/licenses/gpl-2.0.html)。
- 文本域:插件的 Gettext 文本域。
- 域名路径:域名路径告诉 WordPress 在哪里可以找到翻译。
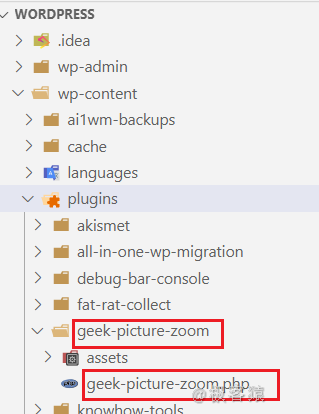
打开后台插件列表查看效果:

编写图片放大插件
大致流程如下:
- 找一个
js图片放大库 - 添加一个the_content 的
filter钩子 - 编写初始化脚本库代码
下载zoomify库
不重复造轮子,直接下载一个精简的 jquery 图片放大库。
将库中的主文件放在插件的目录下面:

添加钩子方法
geek-picutre-zoom.php 文件中写入:
function geek_load_assets($content) {
// 判断是否文章页
if(is_single()) {
// 引入css
wp_enqueue_style('zooming', plugins_url('assets/js/zoomify.css', __FILE__), false);
// 引入zoomify主脚本
wp_enqueue_script('zooming', plugins_url('assets/js/zoomify.min.js', __FILE__), false);
// 引入zoomify初始化脚本
wp_enqueue_script('zooming-main', plugins_url('assets/js/main.js', __FILE__), false);
}
return $content;
}
// 在调用the_content方法时,执行geek_load_assets方法
add_filter('the_content', 'geek_load_assets');编写图片初始化脚本
js/main.js 文件中写入:
$(function() {
// 调用zoomify的初始化方法
$('.entry-content img').zoomify()
})完工。